サンプルコード
<div className="box-image"></div>
.box-image { width: 200px; height: 200px; border-radius: 50%; background-image: url("https://example.com/image/example.jpg"); background-position: 40% 70%; /* 切り抜く位置の指定 */ }
完成イメージ

<div className="box-image"></div>
.box-image { width: 200px; height: 200px; border-radius: 50%; background-image: url("https://example.com/image/example.jpg"); background-position: 40% 70%; /* 切り抜く位置の指定 */ }

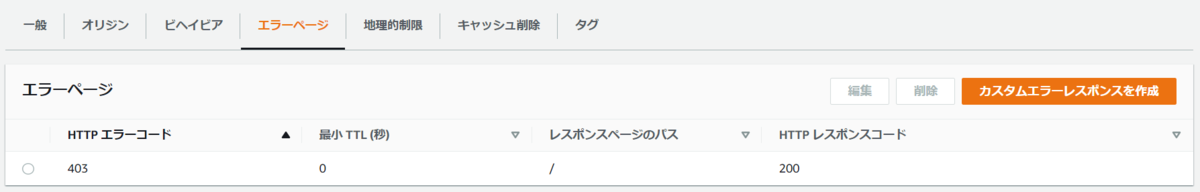
何も設定を行わないとCloudFrontとS3を利用したReactAppで「/」ページ以外にアクセスするとAccessDeniedが発生する。
対策としてはCloudFrontの「エラーページ」の設定でHTTP エラーコードが403の時に「/」ページへ遷移させるようにする。

「.env」ファイルを作成し、Reactプロジェクトのルートディレクトリに配置する。
※「package.json」ファイルと同じ場所
.env
REACT_APP_API_HOST=https://api.example.com
const login = () => { ... const url = process.env.REACT_APP_API_HOST + '/auth/'; ... };
本番環境と開発環境で環境変数ファイルを分けたい場合は、本番環境用に「.env」ファイル、開発環境用に「.env.development」ファイルを作成する。
「npm run build」コマンドでビルドしたアプリは「.env」ファイルが適用され、「npm start」コマンドで起動した開発環境は「.env.development」ファイルが適用される。
<?php $url = 'https://example.com/image/example.jpg'; $fileObject= file_get_contents($url); $encodeImage = base64_encode($fileObject); $imageInfo = getimagesize('data:application/octet-stream;base64,' . $encodeImage); $imageSource = 'data:' . $imageInfo['mime'] . ';base64,' . $encodeImage;
<img src="{{ $imageSource }}">
サイトを公開した後にGoogleの検索結果にhttps://www.example.comではなく、
https://XXX.XX.XXX.XXXというようにApplication Load BalancerのIPアドレスが表示されてしまうことがある。
これを回避するにはロードバランサーの設定で指定したホスト(例:www.example.com)でのアクセスではない場合は、403レスポンスを返すようにする。
これによりGoogleにインデックスされないようになり、検索結果に表示されないようになる。
以下のパラメータを変更する。
・max_concurrent_requests:同時リクエストの最大数 ・max_queue_size:タスクキュー内のタスクの最大数
$ aws configure set default.s3.max_concurrent_requests 100 $ aws configure set default.s3.max_queue_size 10000
<?php # 一時ファイル生成 $tmpFile = tmpfile(); # ファイルへの書き込み fwrite($tmpFile, $value); # ファイルのパス取得 $tmpFileMetaData = stream_get_meta_data($tmpFile); $tmpFilePath = $tmpFileMetaData['uri']; # ファイルの削除 fclose($tmpFile);